Award-Winning Public Education Website
Integrated Websites for a Public School District
I collaborated with a group of administrators and educators from the tenth largest public school district in the country to redesign their web presence which included the main district website and the 200+ school websites that inform parents, students, community members, teachers, administrators, and the general public about what’s happening in the district and at the schools.
Lead UX Designer & Content Strategist
As the Lead User Experience Designer, I guided discovery workshops, created deliverables, and presented solutions. I set up content types and taxonomies for this content-rich website. I coached the client to tell their story with engaging text and compelling images that spoke directly to their external audiences.
I worked closely with a UI designer to design pages based on my wireframes and bring the new brand to life. I supported project managers and technical architects in defining requirements. I contributed to QA by prioritizing tickets and triaging bugs as I wrote the client’s training guide.
The Challenge
This massive, multi-site web presence includes a main website for district-wide information and at least 200 school websites for school-specific information. It gets more than 30 million visits and serves up over 23,000 pages each year – plus it translates content into eight languages.
The Vision
Focus on making information more findable and accessible for all users, creating a flexible platform that can serve as a central communications channel for diverse audiences, and making it more efficient and cost effective for administrators to maintain the entire web presence.
The Impact
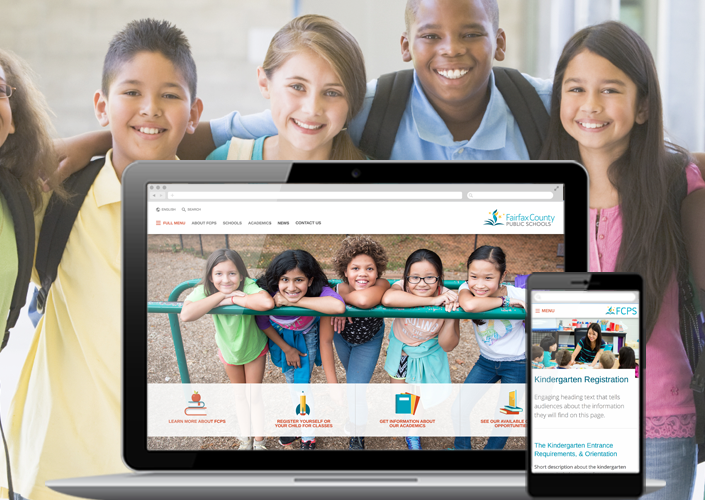
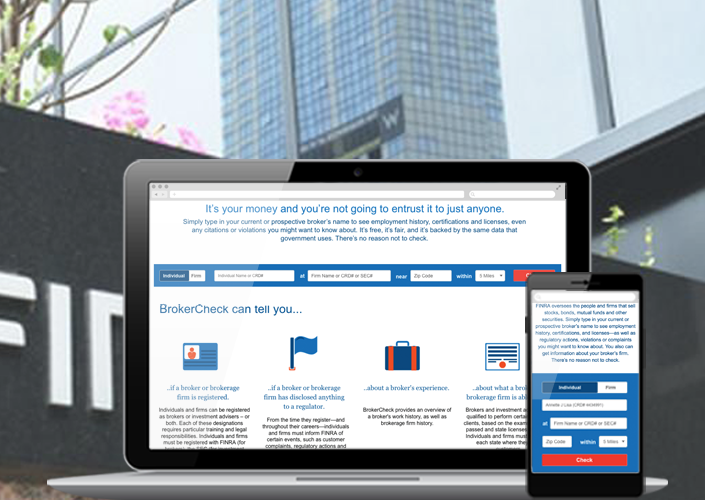
The redesigned main website launched at the beginning of the 2016-2017 school year telling the story of an organization that enriches and empowers students, both in and out of the classroom. The school websites launch throughout the school year.


The Discovery
Gaining An Understanding During Workshops
To redesign a site of this scale that serves such varied needs, I began by gaining a nuanced understanding of the client’s target audiences, the expectations they have when coming to the website, which devices and media channels they prefer to use, and their top-requested content.
I devised and led a series of in-person workshops to prioritize audiences, explore the paths these audiences take to find information, and understand the client’s processes for creating, translating, publishing, updating, and archiving content.
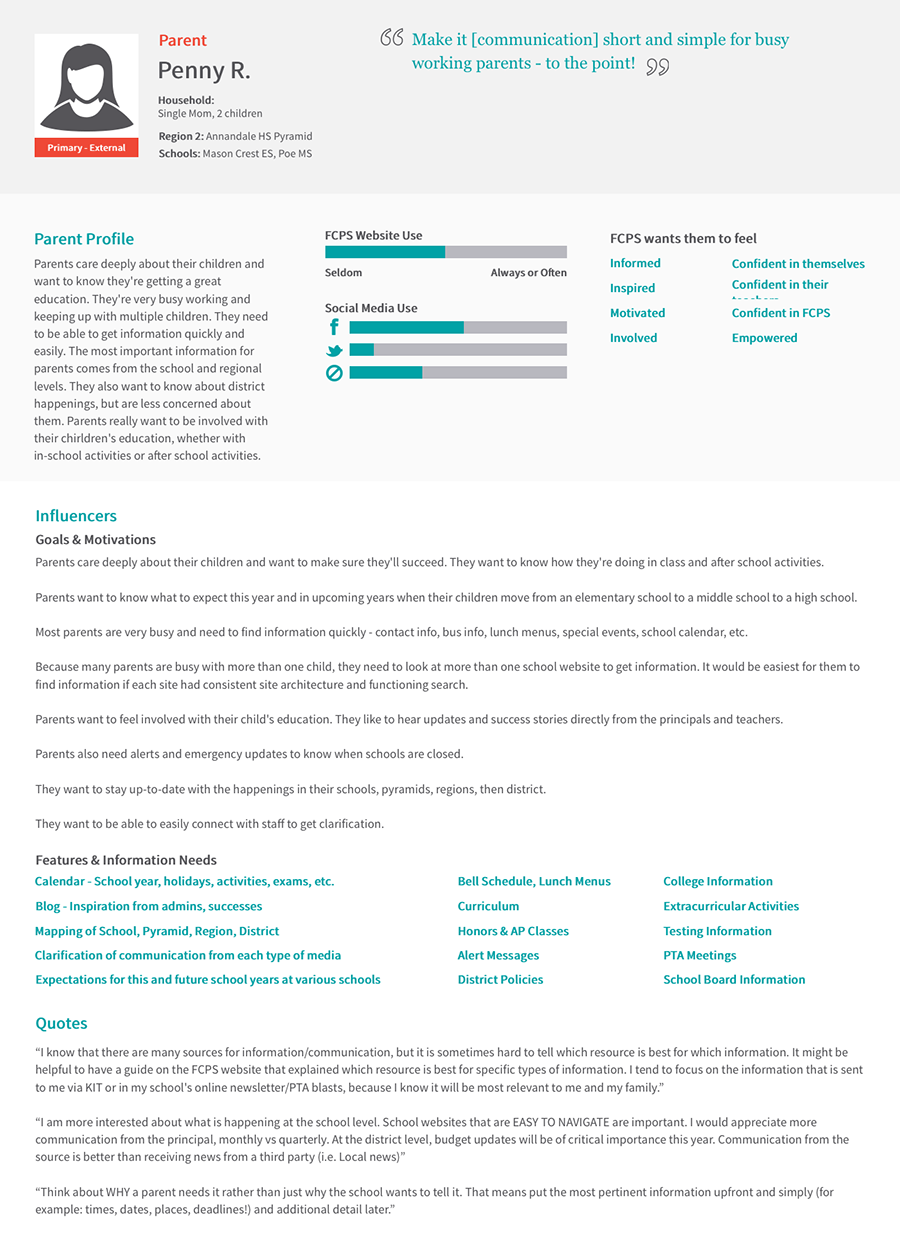
Devising Personas To Distinguish Users
The websites are a vital source of information for students, parents, community members, teachers, employees, and the general public. I created a persona for each type of audience to help focus discussions and make decisions concerning website components by adding a layer of real-world consideration to conversations with the client.

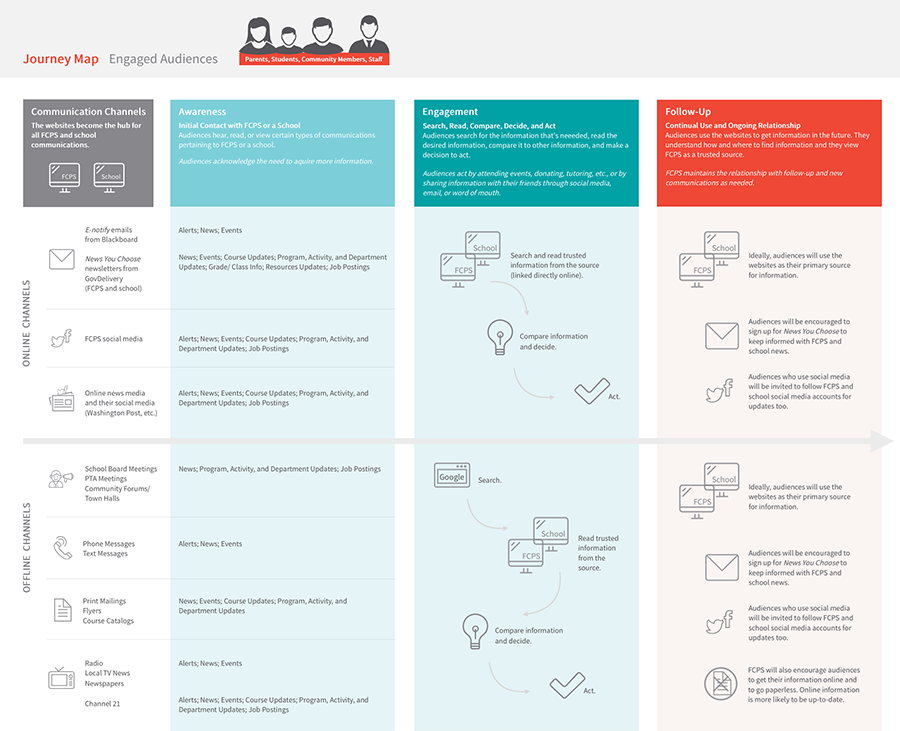
Forging A Journey Map For A Communications Strategy
Plotting all the communication touchpoints an organization has with their audiences helps the organization understand how they can better connect with their audiences. I explained that the new website provides new opportunities to communicate better with audiences and that content can be reused across various mediums to point audiences to the main website.

The Information Architecture
Organizing A Consistent User Experience
I worked side-by-side with the client to create a new content structure for the main FCPS site, as well as new structures for each type of school site (elementary, middle, secondary, and high school). I defined content types and taxonomies to group various types of content.
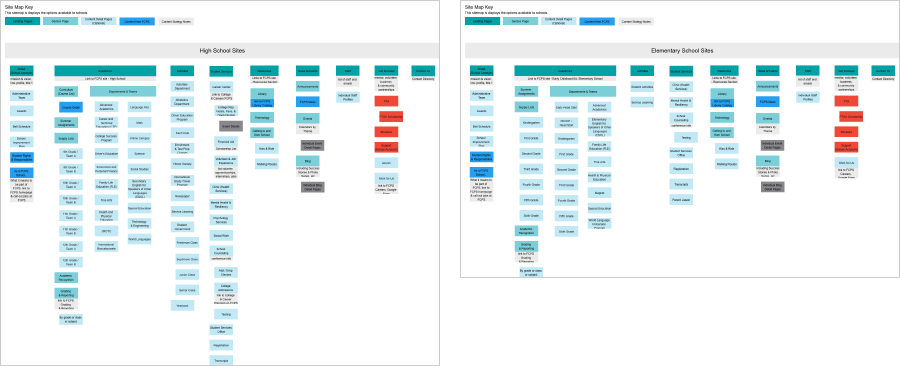
Continuous IA for the Main Site and the School Sites
I organized the information architecture to align to external audiences, rather than to an internal organization’s point of view. Pieces of historical content are no longer hidden within confusing audience-based navigation or internal department structures. I organized content in a new way to better reflect how actual users would search for it, find it, and use it. I created a sitemap to illustrate how content will be organized on the new website. The school sites have consistent information architecture because audiences will be using both.

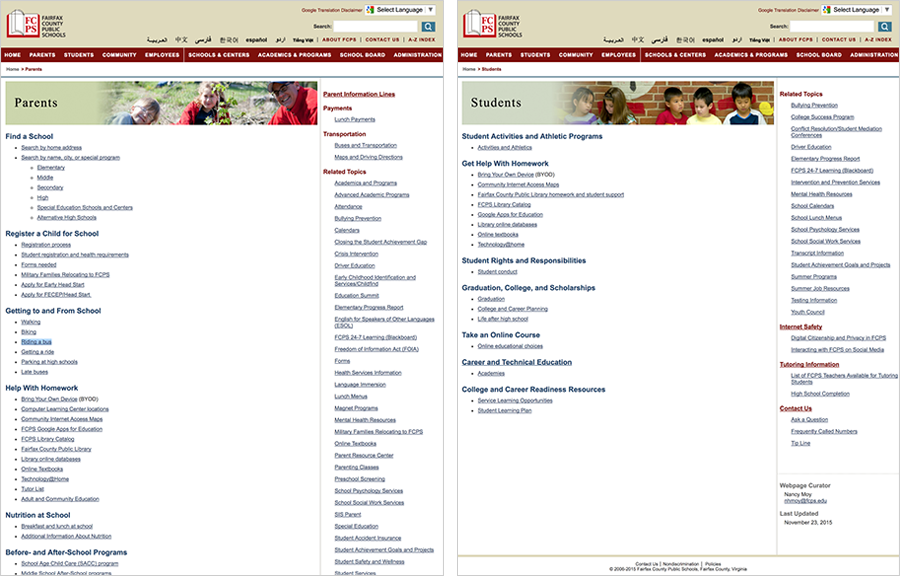
Changing the navigation from audience-based to object-based
Take a minute and think about this: A mother asks her child to pull up the page about taking the bus. The child clicks on “Student” in the navigation and doesn’t see a link for taking the bus. The mother assumes the child clicked on “Parent” because she knows the links are there and an argument ensues because the child clicked on “Student” and sees a different set of links. The mother ends up looking it up herself and apologizes for the mixup.
Old Navigation

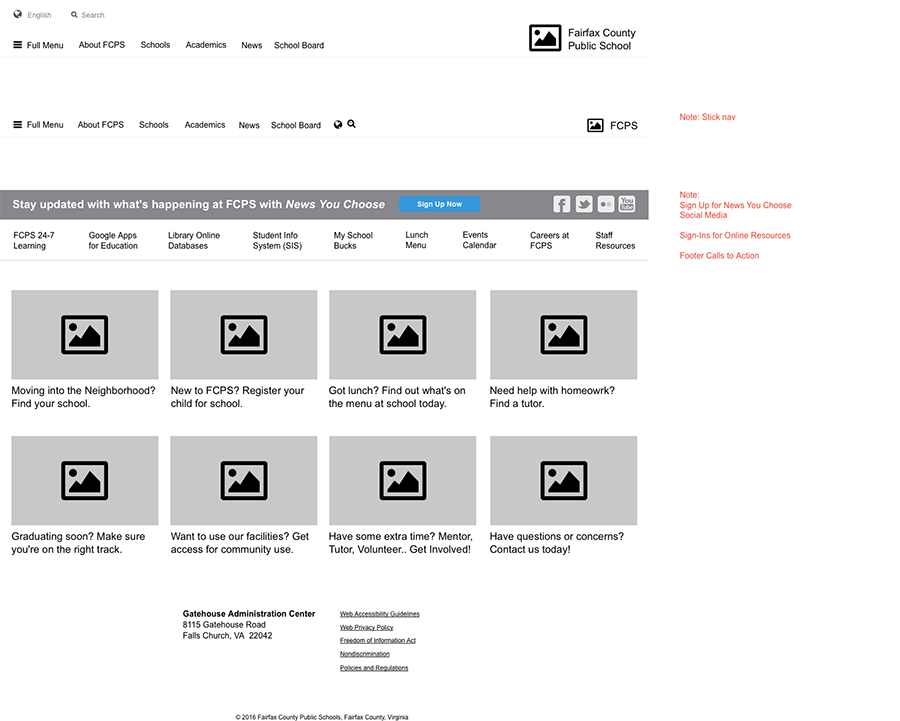
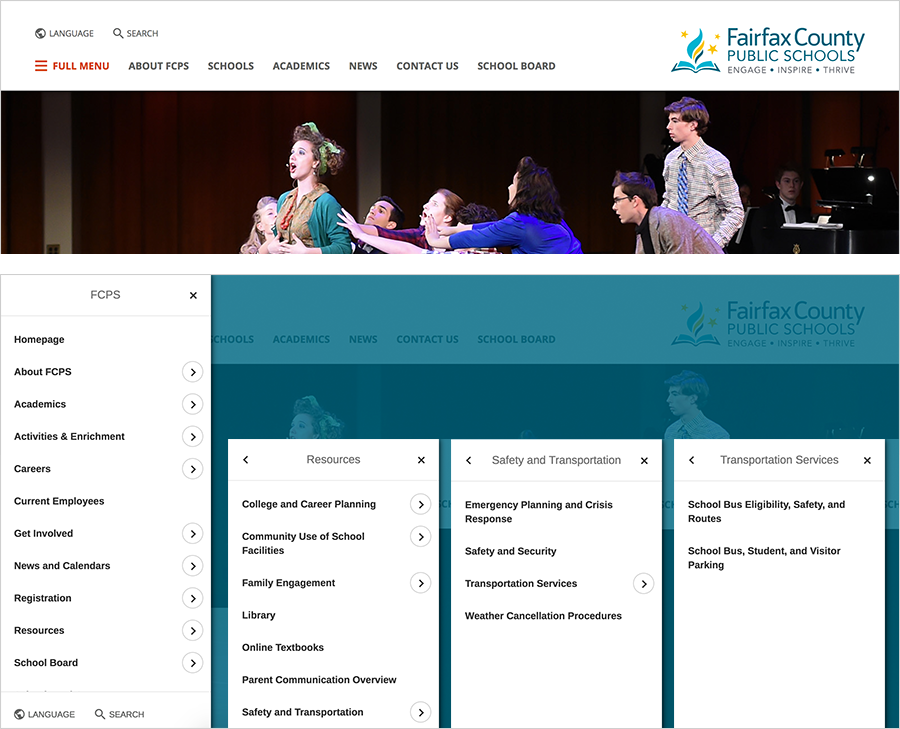
New Navigation


The Content Strategy
Telling a Compelling Story
A persistent theme that emerged from discovery discussions was the importance of creating engaging content that better tells the school district’s story.
Branding Dictates The Story and the Voice and Tone
The client embarked on an effort to modernize its brand with an updated logo, tagline, and visual identity to reinforce its position as a forward-thinking, inclusive, creative, dynamic, compassionate, and responsible organization that enriches and empowers students, both in and out of the classroom.
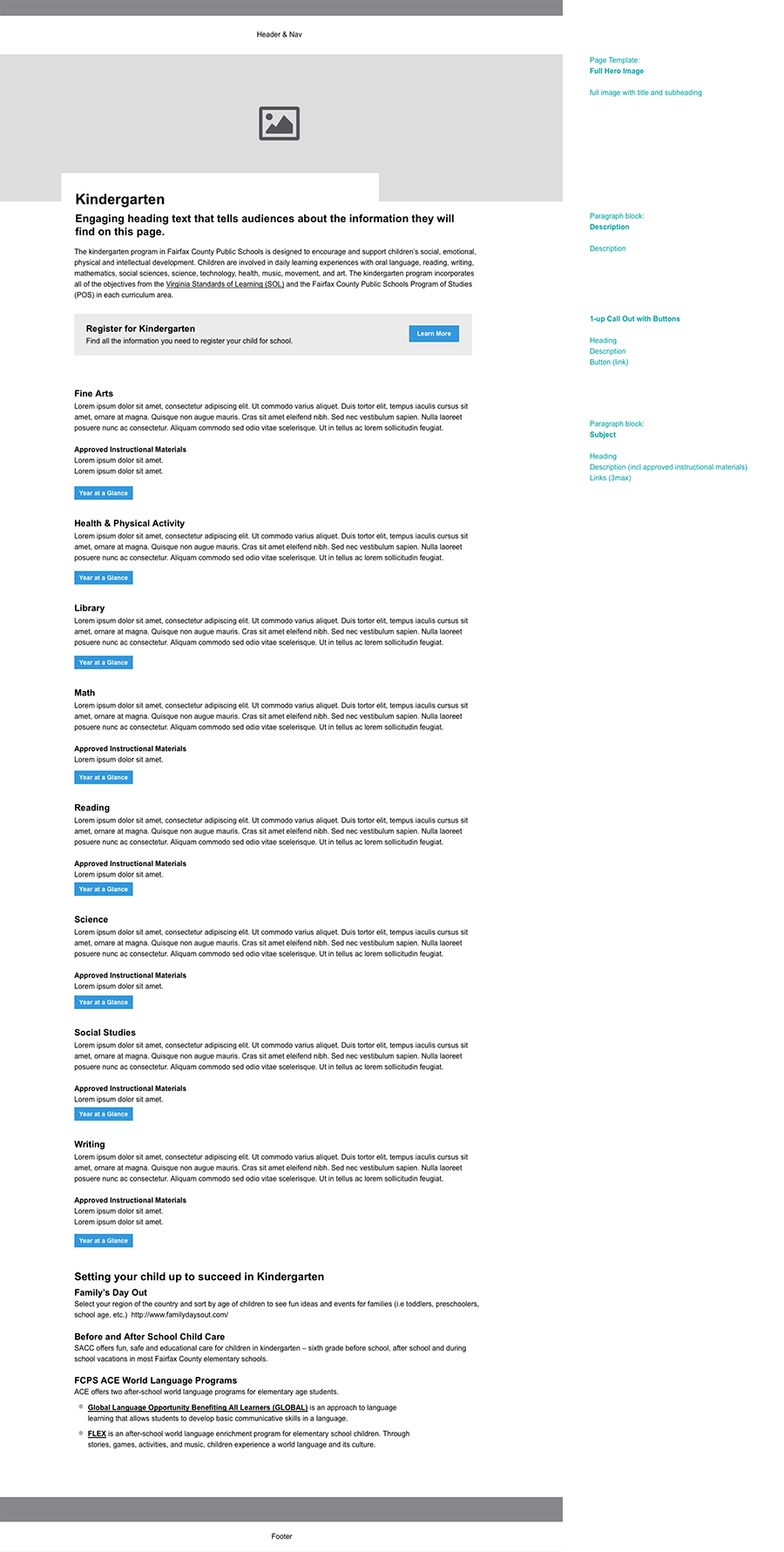
Writing for the Web with Wireframes in Mind
I encouraged the client to think critically about each piece of content and whether or not it aligned with the new brand and if the content was really necessary on the public websites. I shared a guide I wrote for writing for the web and asked the client to rewrite their content using the voice and tone from the new branding and speaking directly to the external audiences defined in the discovery sessions.
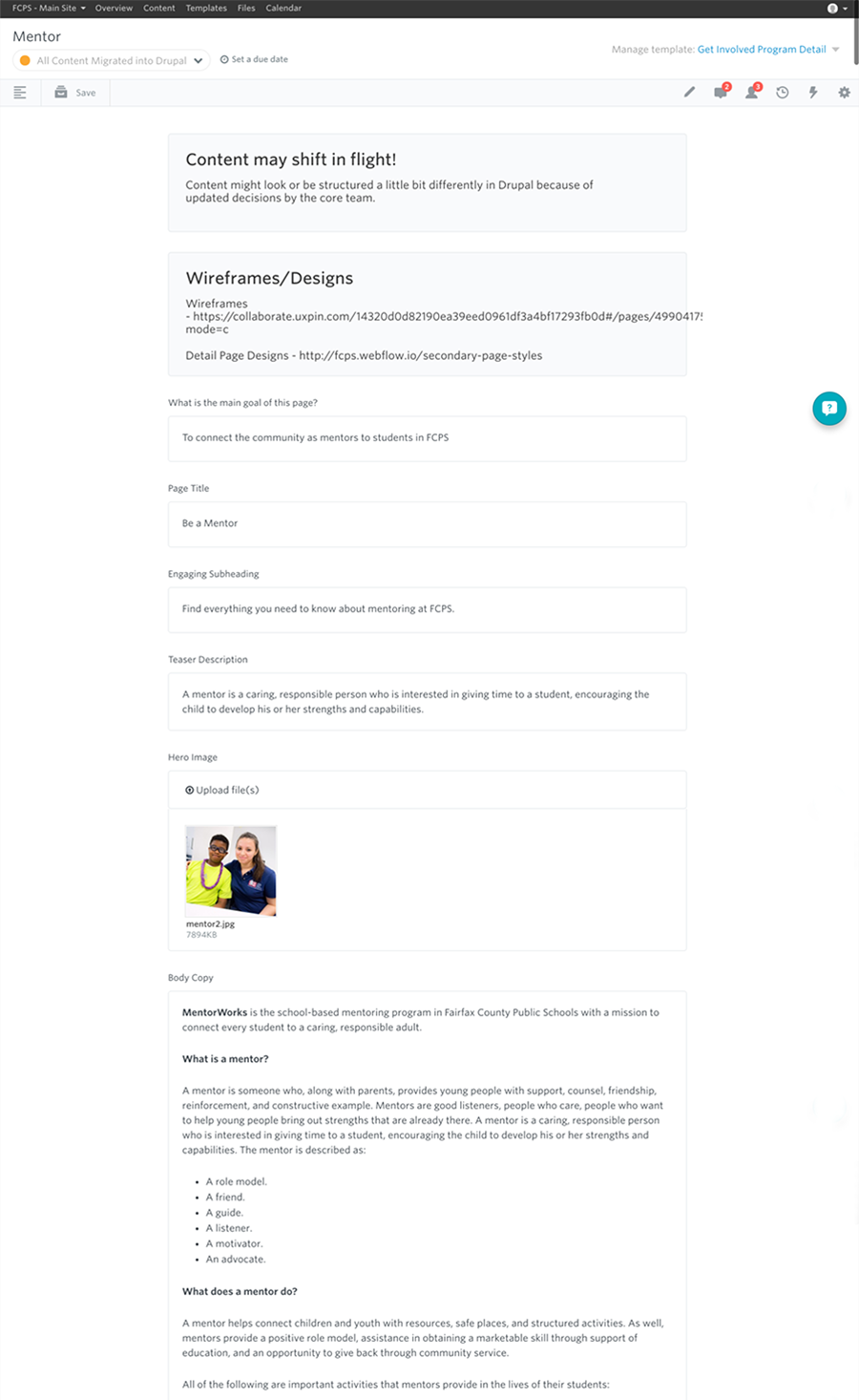
I worked closely with the client as they developed or revised each page to fit the new layouts in the GatherContent tool. I created page templates based on the wireframes for each section of the website and assigned pages to a specific content owner.


The client reviewed, developed, edited, and finalized each new page, and we then worked with them to migrate more than 2,000 new and updated pages into the new content management system.
Content Governance
During the discovery workshops, we worked to understand the client’s processes for creating, translating, publishing, updating, and archiving content.
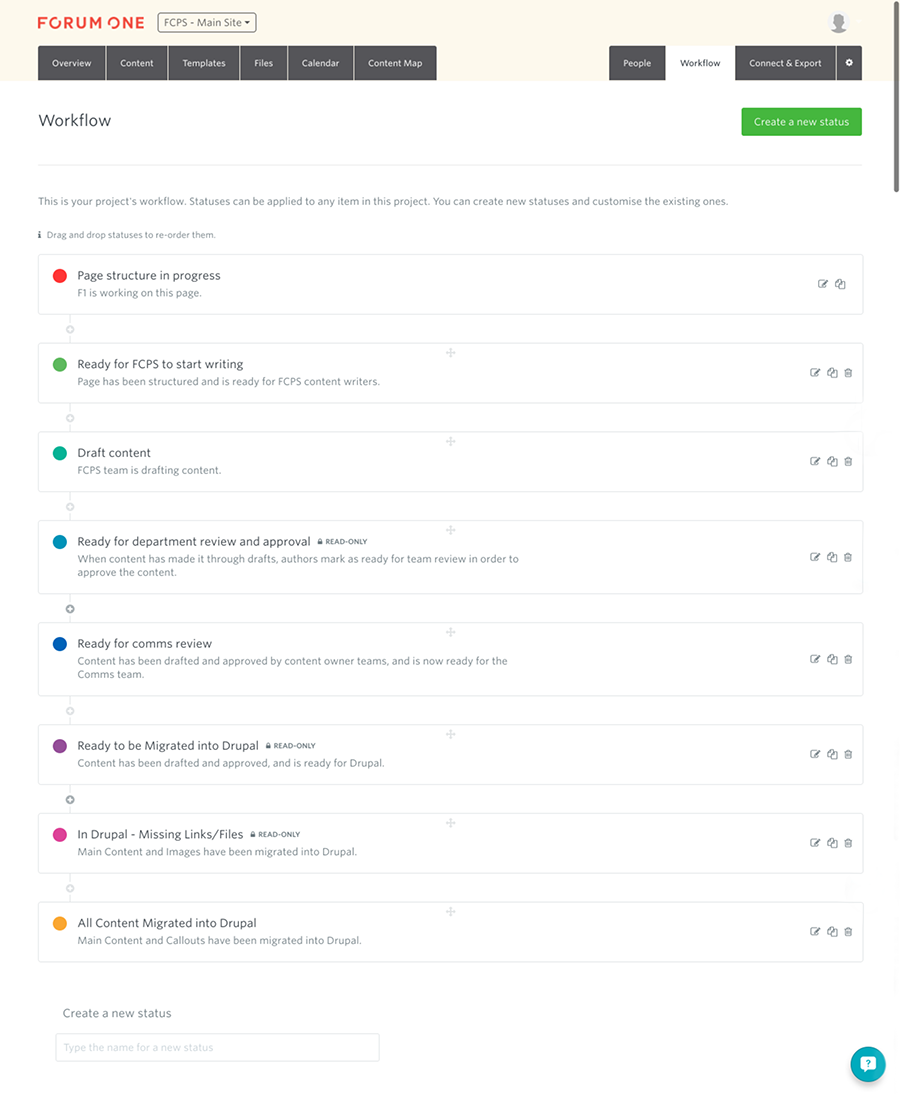
While developing the site, a content workflow was introduced to improve the client’s internal content governance processes to make it easier for the school system’s more than 300 web curators to create, edit, translate, and publish content in the new content management system.
I mimicked the workflow from the content management system in GatherContent so the client could use the new workflow and request changes if necessary.